How do you solve the opioid epidemic?
In 2018, our team developed a device to help people manage their post operative pain medication.
Working with doctors at Seattle Children’s Hospital over the course of four months, we researched, prototyped, designed, tested, and built an interactive device.
Full Presentation: Process Book
Millions of people are affected each year by the opioid epidemic, and we wanted to help fix it. One of the major issues is that doctors prescribe pain relief medication after surgery but don’t always know how patients are navigating their post-operative pain relief. In order to assist doctors with more knowledge of at-home pain relief and to help patients be more mindful and feel safer taking their medication, myself, Mackenna Lees, Ostin Kurniawan, and Scott Smith decided to tackle this massive issue.
Research
How can we support and improve mindful and data-informed post-operative pain management to maximize patient comfort while deterring medication abuse?
Literature Review - User Interviews - Competitive Analysis - Design Considerations
The goal of this milestone was to gain a greater understanding of the context of our problem. In designing a product, it’s essential to understand what the specific pain points are in the current system and utilize the gathered information to build a list of design considerations .
We wanted to hear from real users, so we interviewed ages 20-75 about their experience on pain medication, and talked to a variety of doctors about the problem. This helped us understand what our product needed to focus on for the patient stakeholders - namely, that they took less of the medication than needed because they were afraid of getting addicted while doctors prescribed more just in case of need, so our product should focus on helping patients feel safer and more in control of their medication journey.
We also looked at literature about current medical devices to see what research was done around this topic already, and did a competitive analysis to see what else was out there. While solutions exist for in hospital pain management and long term medication adherence, there was little to nothing for short term pain relief. We used all this information to build our list of design considerations. As project manager, I was in charge of synthesizing the information and ensuring our research was accurate and useful.
Ideation
Now that we know what the users need, how do we make it?
Sketching - Drafting - Modeling - 3D printing
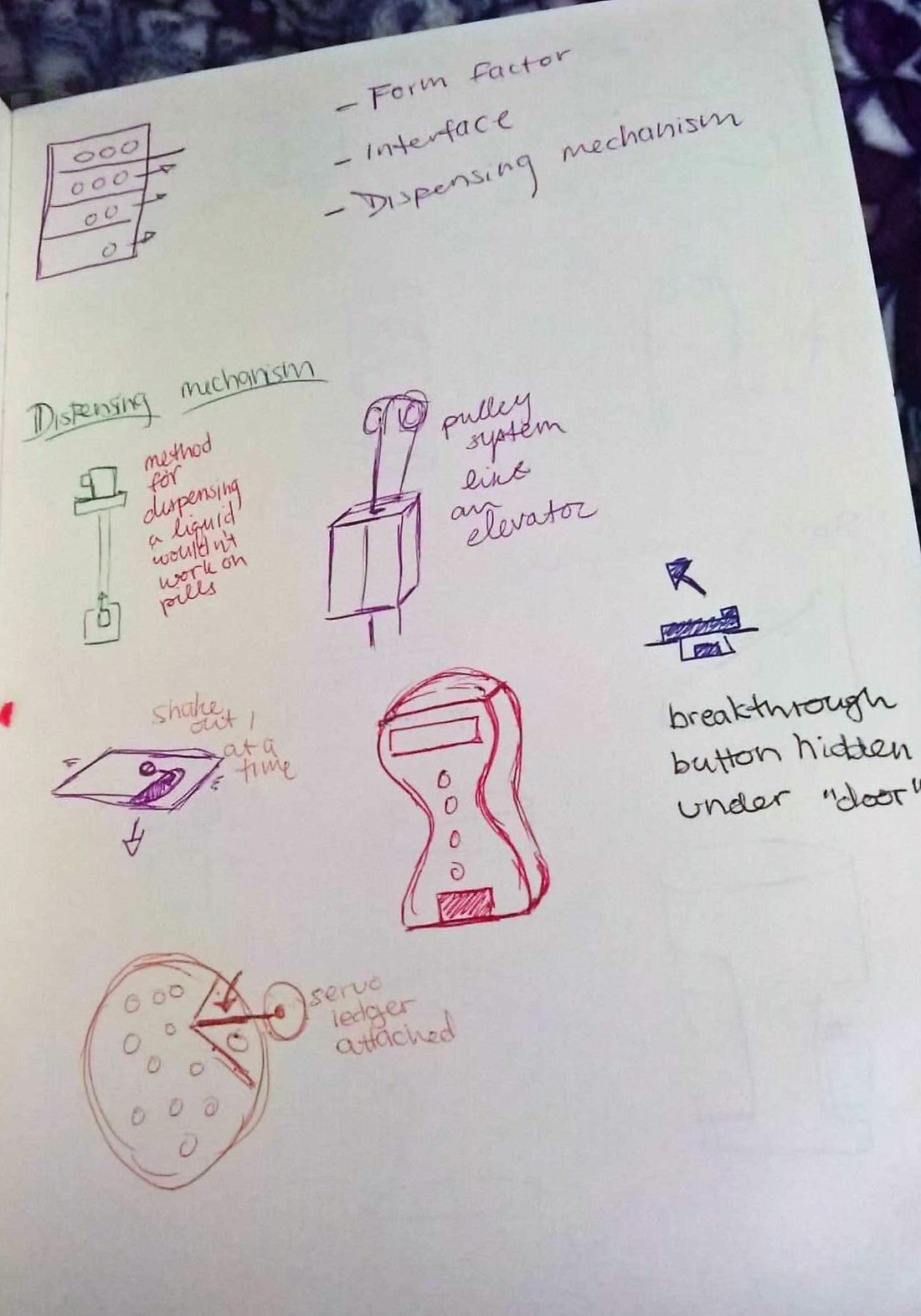
With our list of design considerations, we needed to figure out what we could build. This involved building a user flow, a pill dispenser, an interaction method, and the overall form factor. As a team, we all sketched a variety of shapes and forms we found interesting that could hold the product.
After discussion, our favorites were a cylindrical, cuboid, and ‘apple’ shaped one which we prototyped further. We knew we wanted the pills to come out of the machine, as opposed to the current system of self-regulated pill bottles. This meant we had to devise a dispensing mechanism.
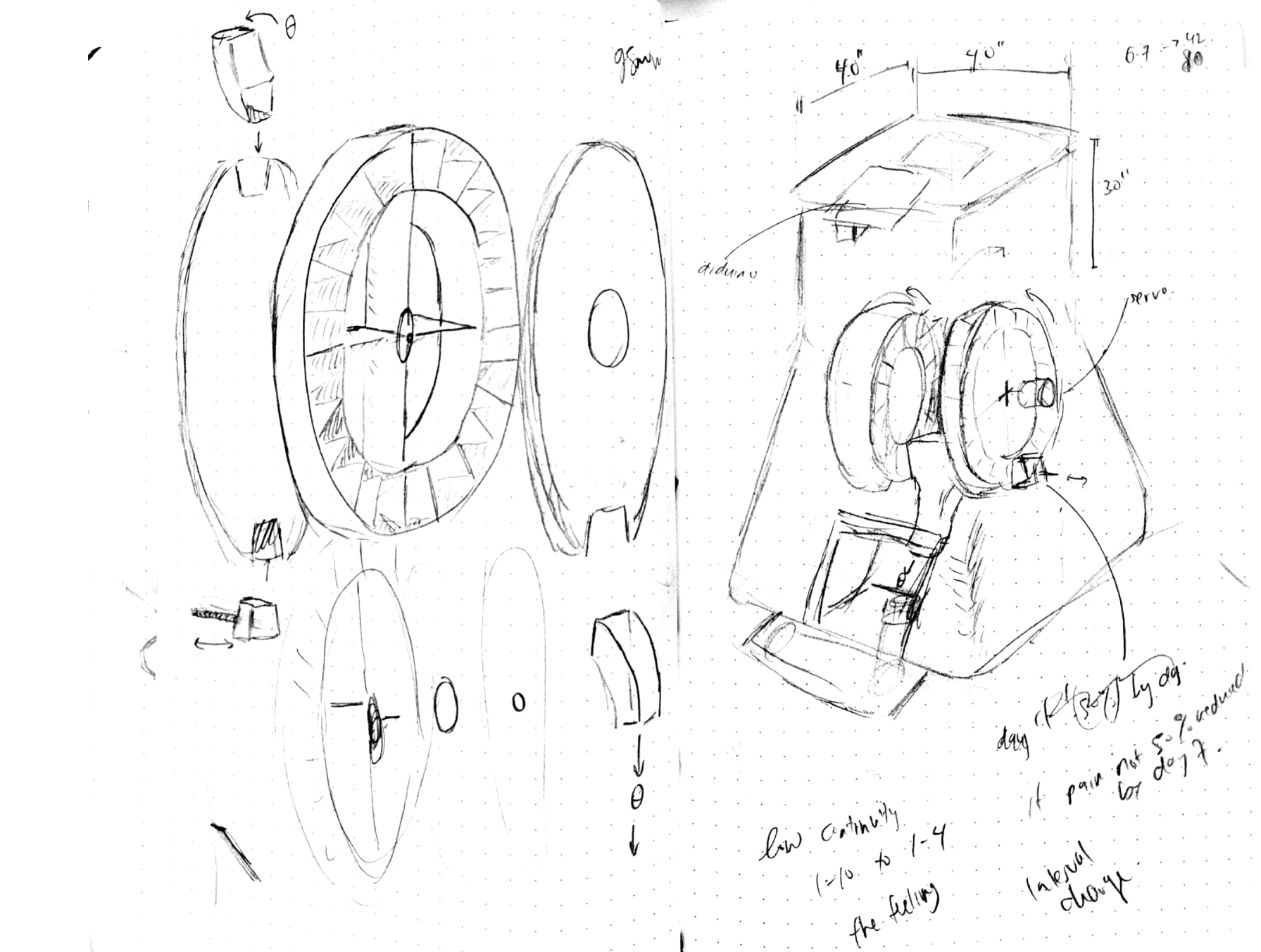
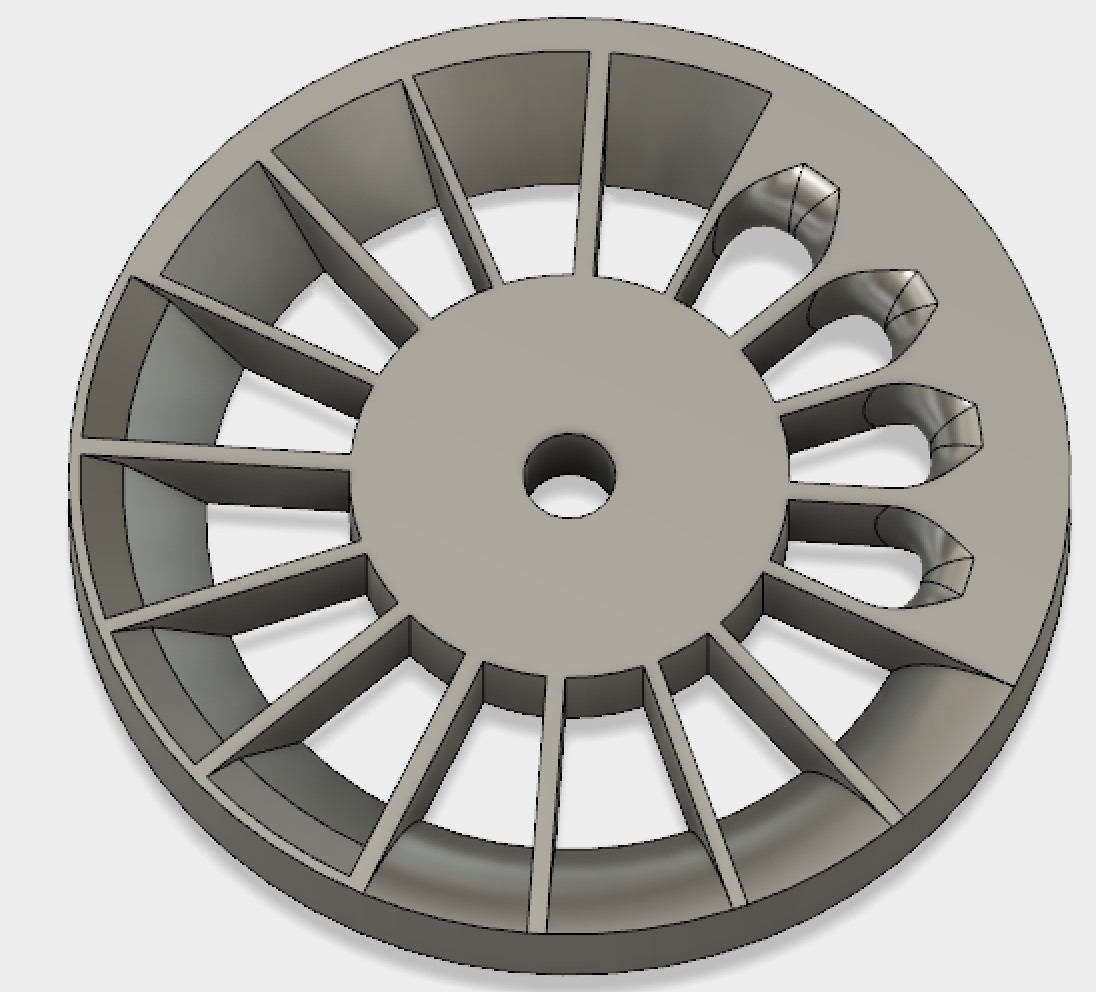
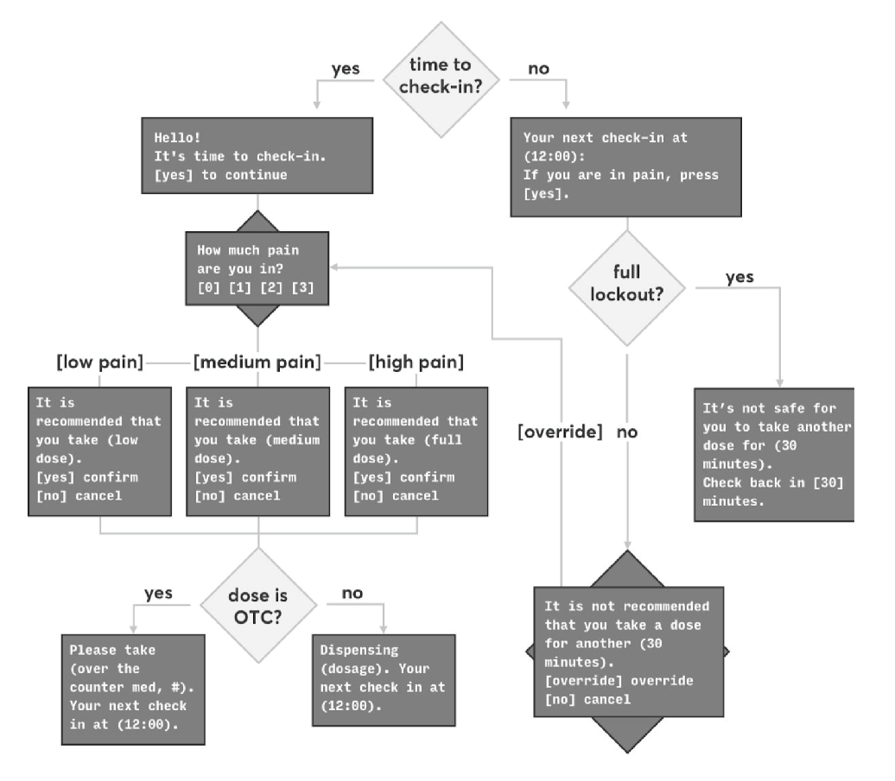
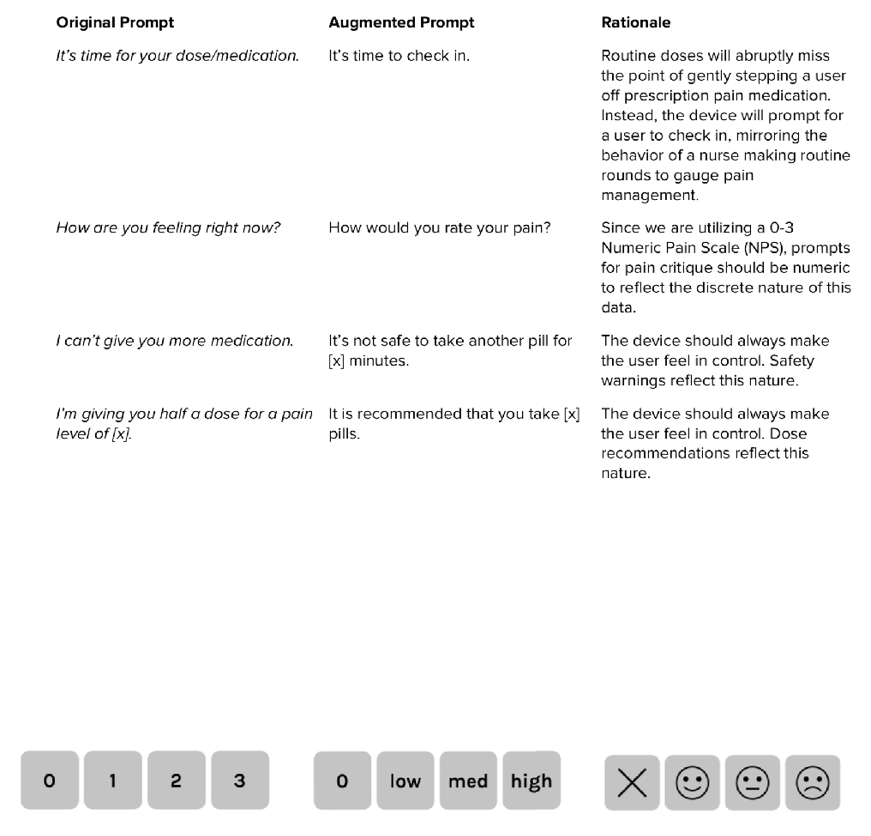
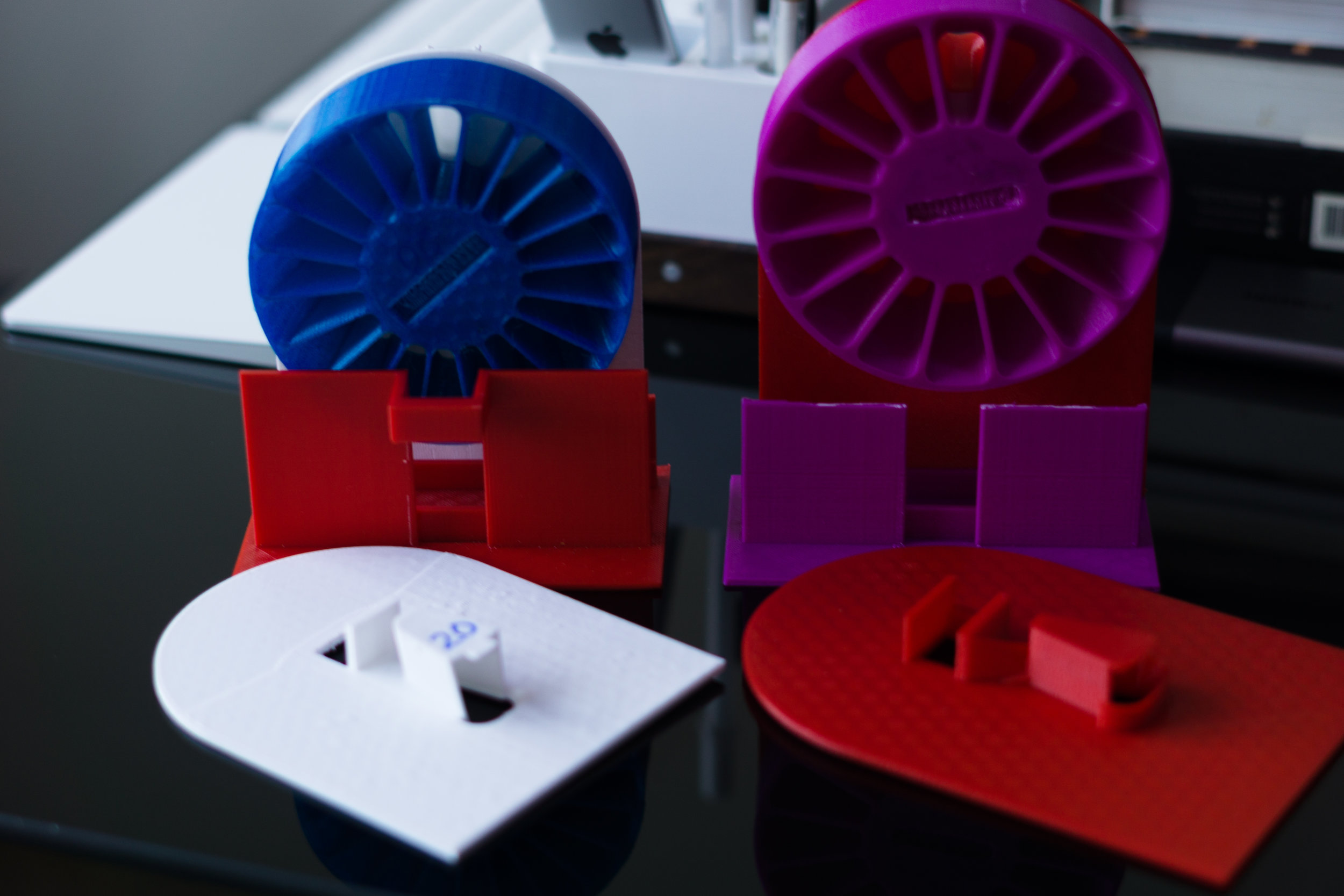
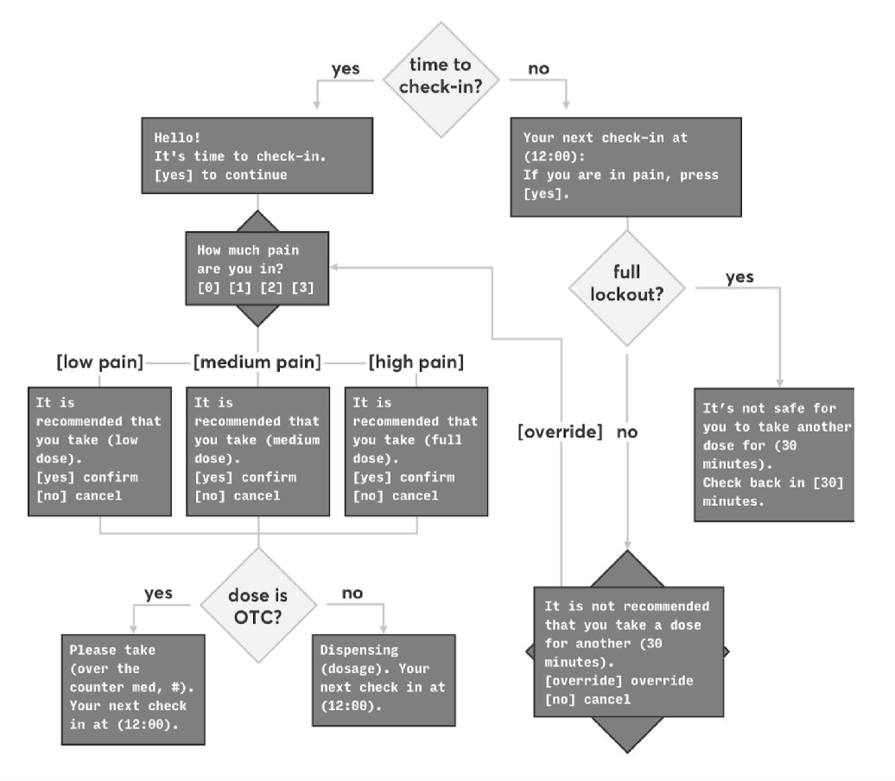
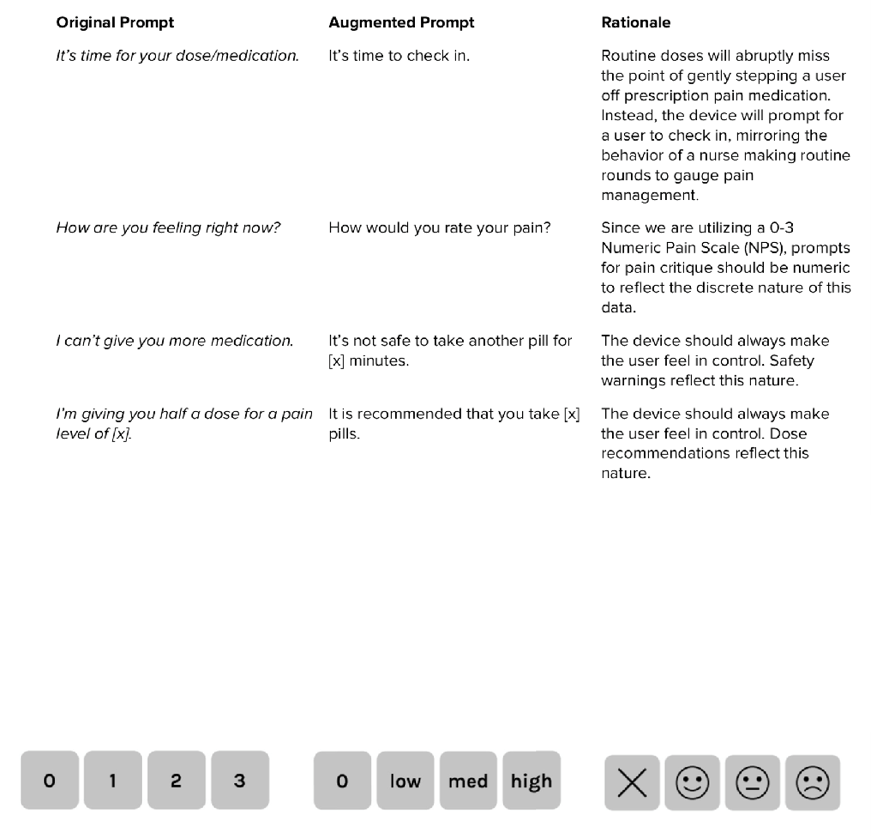
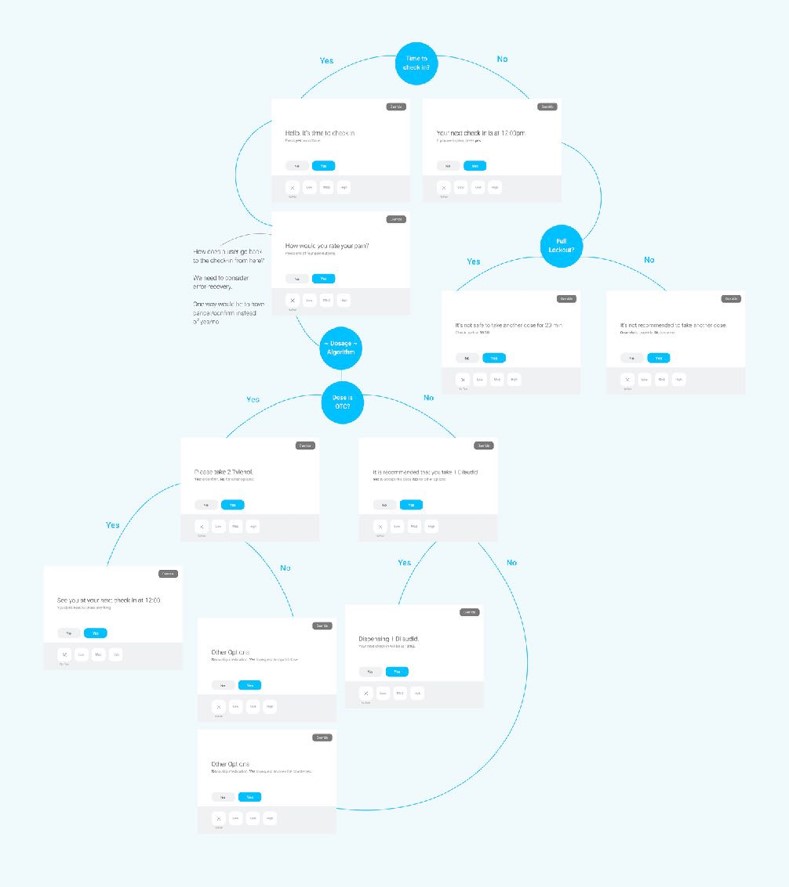
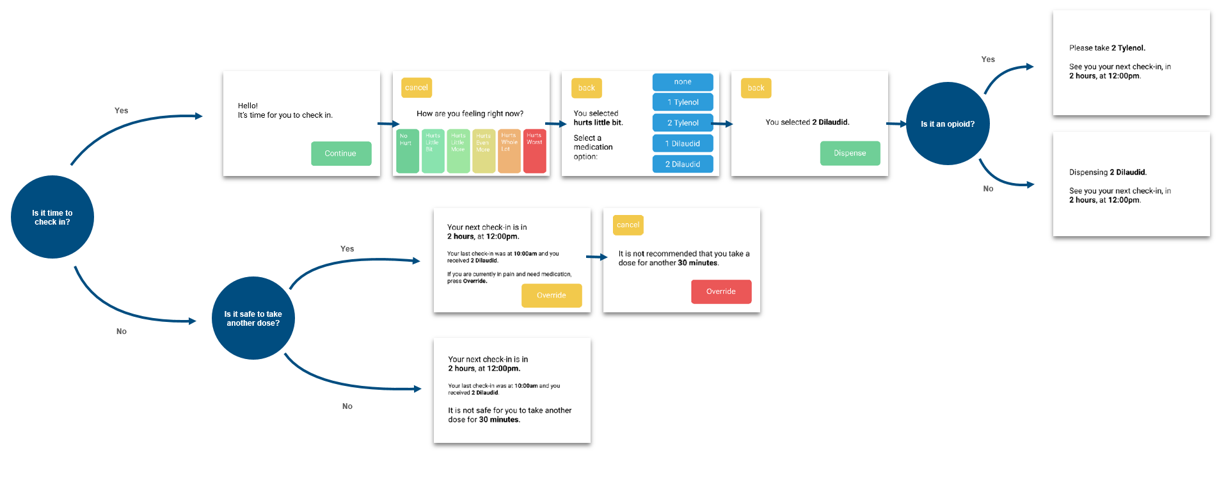
We came up with a variety of ideas, from spirals to slots, and eventually found the simplest and most possible to be an upright wheel. The core of our device was a user flow that would determine how each person would utilize the machine. We simplified the National Pain Scale from 1-10 to a 1, 2, 3 rating level. Based on their pain level, they would be given an appropriate dose . User could override and ask for more medication after a lockout (the time when it was unsafe to take multiple doses)
Iteration
Does It work? What needs to be changed?
Prototyping - Iteration -
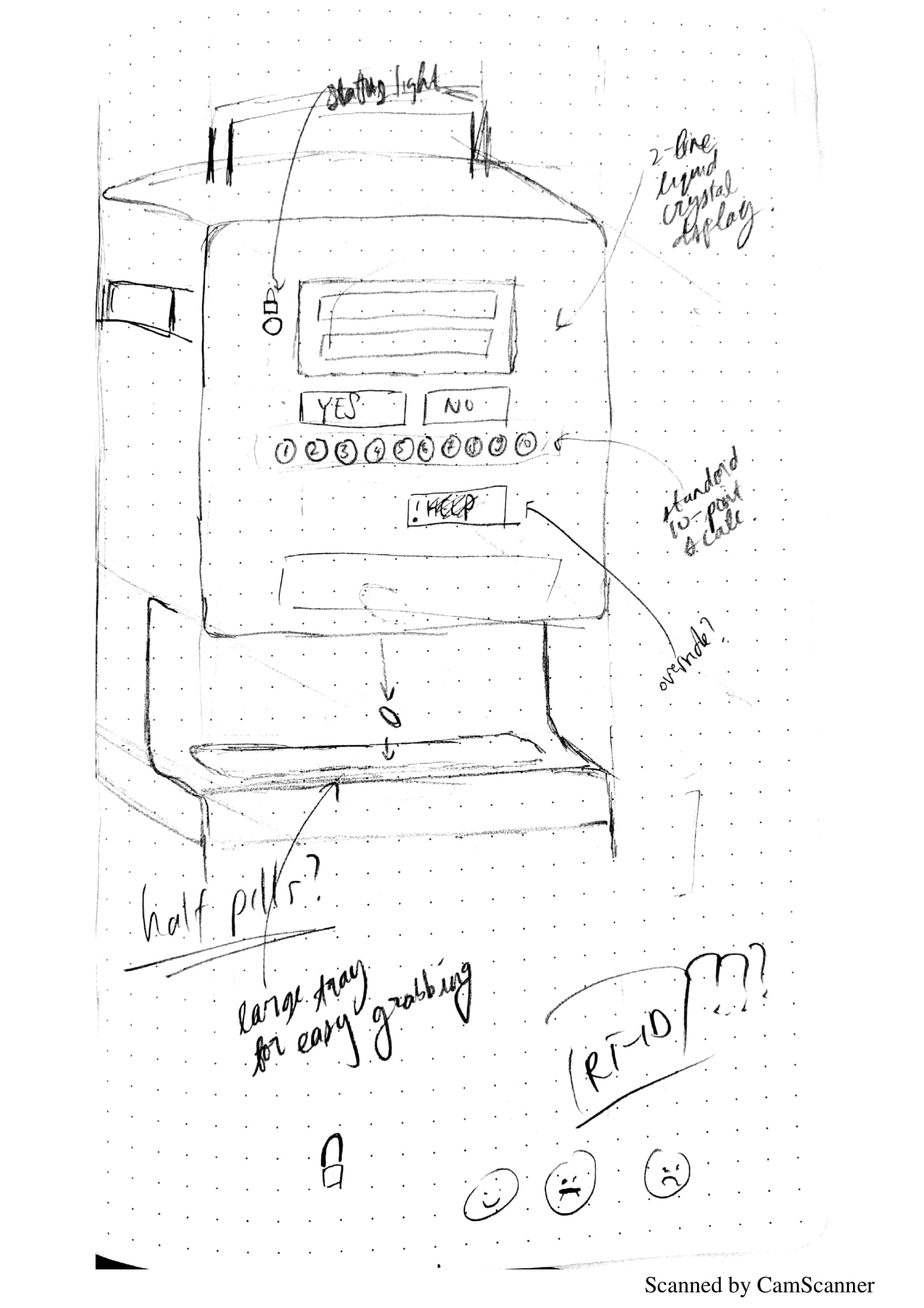
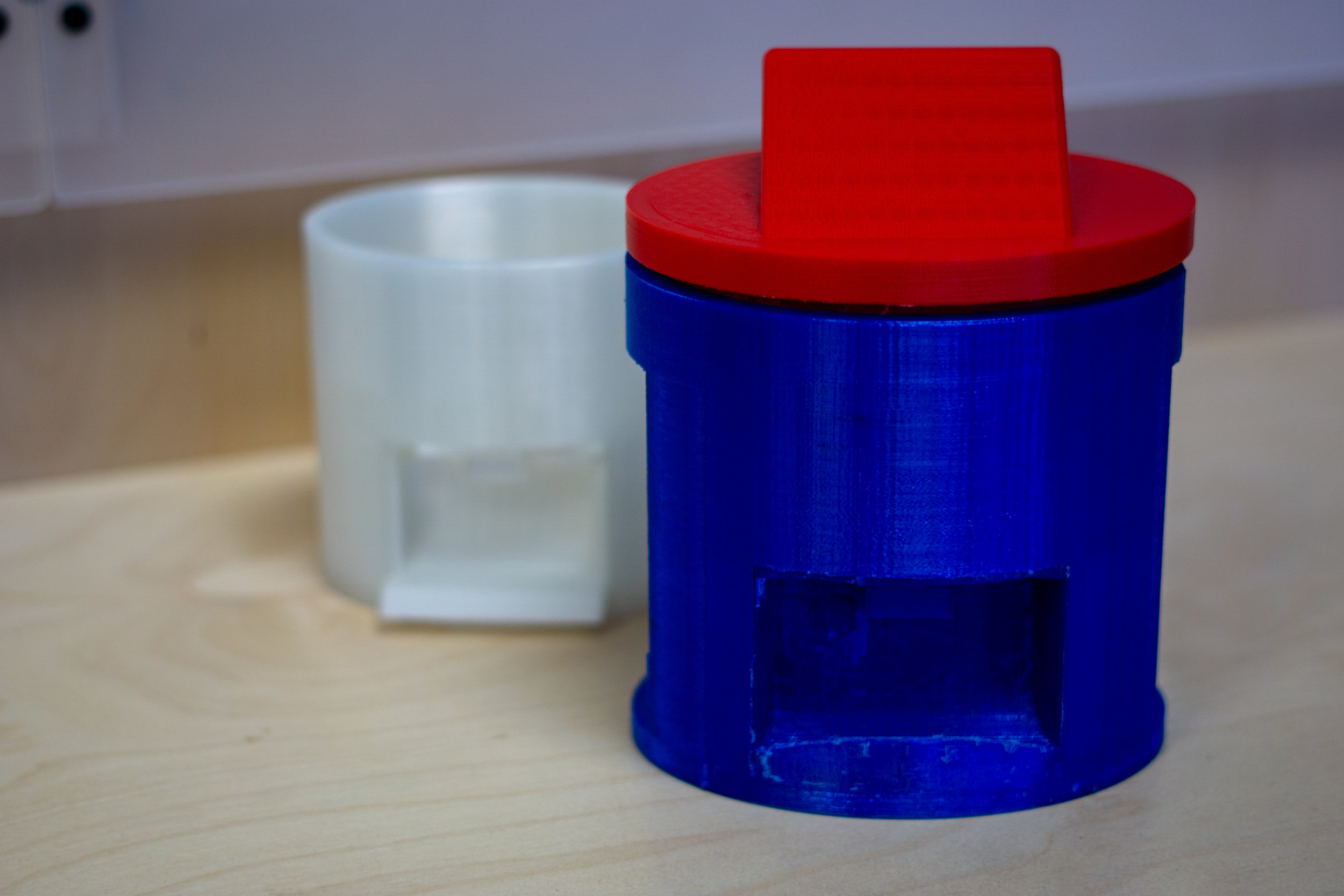
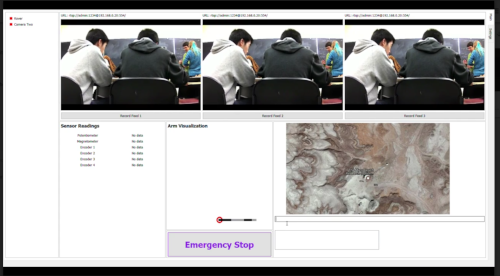
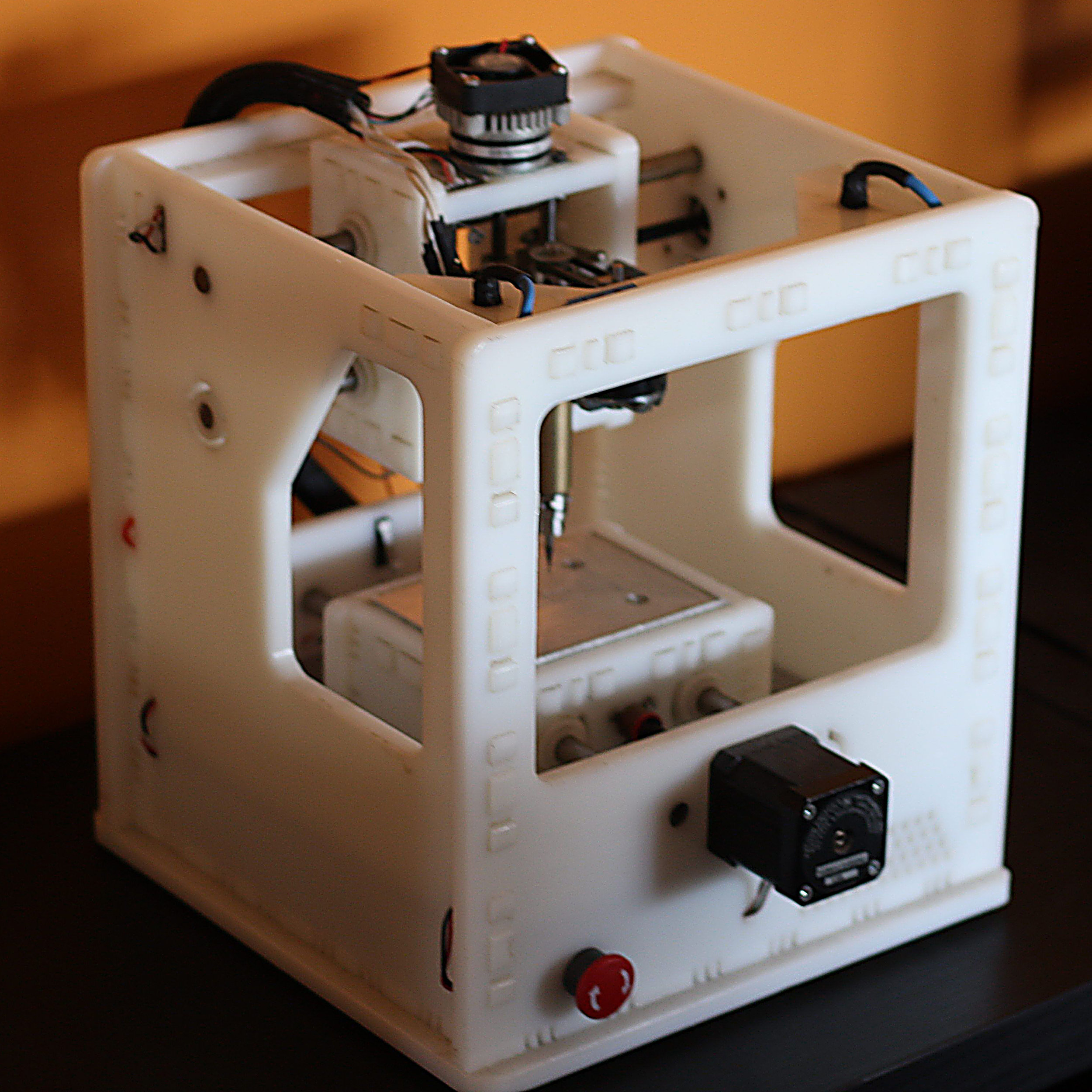
Once we had our initial sketches and ideas, it was time to iterate upon them. I did a lot of the initial 3D modeling and printing of the as we played with varying forms and figuring out what angles and shapes were best. We’d design a part in Fusion, using varying angles and sizes to fit the different pill shapes, print it out, and test it to make sure it would work. However, the dispensing mechanism was not consistent, and our users found the overall form, while easy to access, too dark, blocky, and unfriendly.
Once we had prototyped a device, we wanted to make sure that it was usable. We asked college students, middle aged, and retired and disabled individuals to interact with the screen prompts and device to understand how they felt about it and how easy interaction was for them. Using this information, we were able to change significant aspects of the design. For example, the original design was very boxy and seen as unfriendly, so we switched to a sleeker white device. We wanted physical buttons, but these confused people, so we switched to a touch screen.




The user flow underwent a variety of changes. The main goals of the interface was that it would be easy to use and extremely clear. Not only would a medical device have to be very easy to understand, people would be using this after surgery when potentially confused or in pain. The goal was to be friendly without swaying the user to make certain choices so they don’t feel ‘manipulated’ by the machine. We experimented with buttons for the pain levels: 0-3, verbal or faces. We initially planned for physical buttons, but user testing (which I took point on recruiting, leading, and analyzing) revealed that the interface was confusing and didn’t involve error recovery for the users. Since we switched from the buttons to a touch screen, we were able to make a more colorful interface that was very easy to use. The pain scale was changed into 6 levels all determined verbally with very simple language for easy reading. The back button was prominent for easy error recovery. The user testing was invaluable and allowed for us to make changes that created a better product.
Final Prototype
Final prototype - Presentation - Reflection
This process was both illuminating and a lot of fun. I relished the opportunity to use skills practically and this journey has been a learning experience. Being able to build a product from scratch was very challenging in a lot of ways. Even though I came in with a smattering of skills in a variety of fields, it was so valuable to develop each of those skills further with the help of my incredibly talented teammates. We started with conducting research, consolidating that into design considerations, building the prototype, testing it out, and finally creating a final prototype. Throughout that process, many things had to change. Our initial user flow didn’t work at all, the form factor was iterated upon many times, and we are left with a variety of dispensing mechanisms that didn’t work. However, we utilized all the information we gathered, through testing and talking to others, to build our final device that was extremely sleek and easy to use.
In retrospect, I wish we had enough time to user test and iterate upon the current prototype. Our one round of user testing was illuminating, and having a second round with the working prototype would have led to an even better final. I also wish we had gotten the dispensing mechanism working more consistently, possibly by getting the servo and testing it sooner. While I don’t regret the amount of time we spent on research, I think we should have built more in the ideation stage so we had more to test out and more time to test it.
Overall, I learned so much about building a product. From research and thinking about how to solve an issue from a human perspective, to improving my sketching, 3D design and printing skills, to designing and branding, to just figuring out what to name our team, this was an extremely thought-provoking problem that I count myself luck to have been able to tackle and work on with this incredible team.